Twikoo评论回复邮件模板
1、邮件样式
手机端样式
电脑端样式
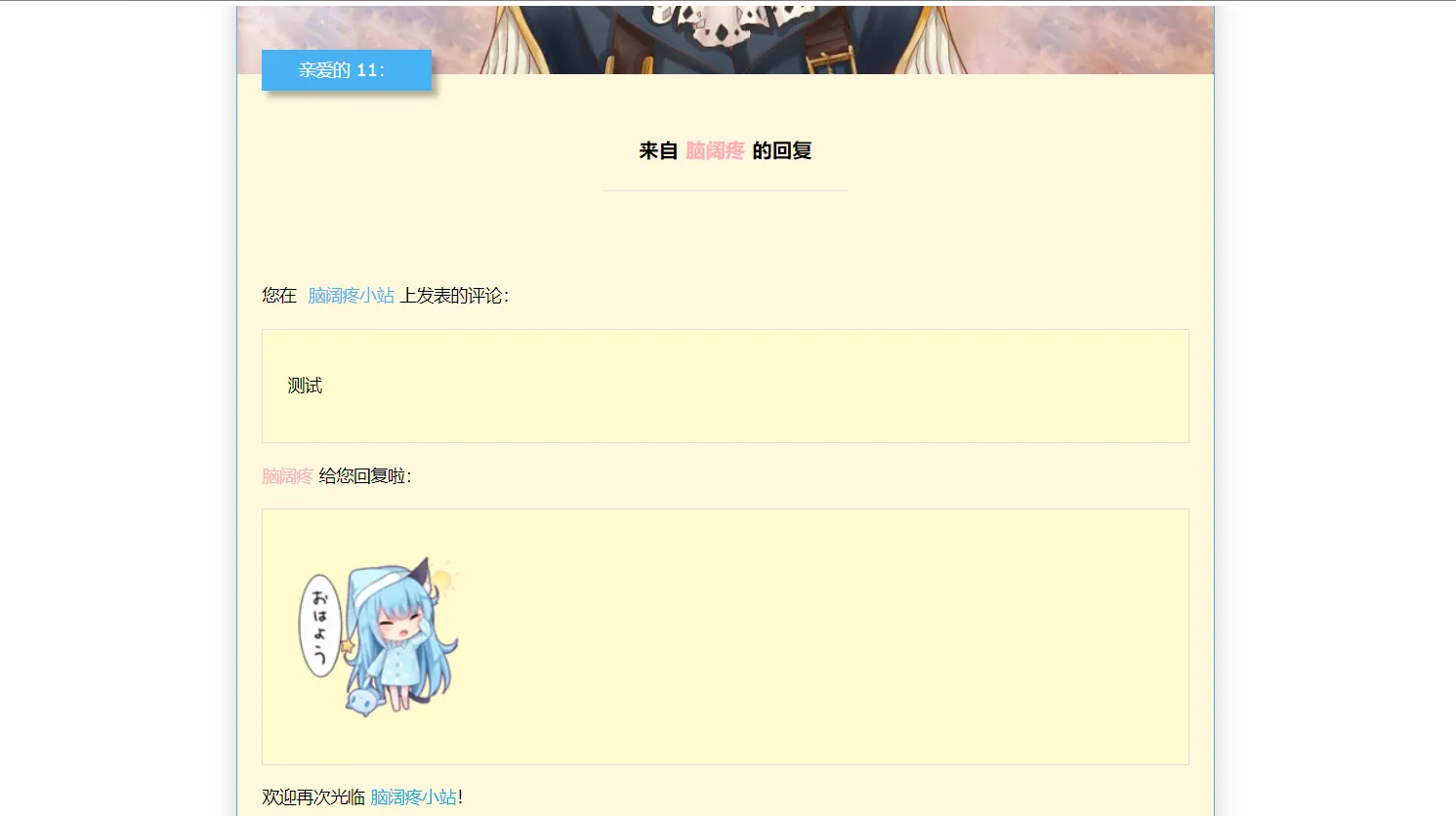
整体
局部
2、代码
这部分参考:自定义Twikoo邮件通知模板
压缩
1 | <div><div id="isForwardContent"><div><div id="content"><div style=" background: cornsilk; width: 95%; max-width: 800px; margin: auto auto; border-radius: 5px; border: #49b1f5 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18); "><header style="overflow: hidden"><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg" style="width: 100%; z-index: 666" /></header><div style="padding: 5px 20px"><div class="dear" style=" position: relative; color: white; float: left; z-index: 999; background: #49b1f5; padding: 5px 30px; margin: -25px auto 0; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3); ">亲爱的 ${PARENT_NICK}:</div><br /><center><h3>来自 <a style="color: #FFAEB9";text-decoration:none;>${NICK}</a> 的回复</h3></center><hr style="width:200px;border:0;border-bottom:1px solid #e5e5e5;margin:12px auto;" /><br /> <p>您在 <a href="${POST_URL}" style="text-decoration: none; color: #49b1f5" target="_blank"> ${SITE_NAME} </a>上发表的评论:</p><div class="tk-content" style=" border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #FFFACD; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px;">${PARENT_COMMENT}</div><p><a style="color: #FFAEB9";text-decoration:none;>${NICK}</a> 给您回复啦:</p><div class="tk-content" style=" border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #FFFACD; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px; ">${COMMENT}</div><p>欢迎再次光临 <a style="text-decoration:none; color:#12addb" href="${SITE_URL}" target="_blank">${SITE_NAME}</a>!</p><p>此邮件由系统发出,支持直接回复!<p><br /><div class="chakan" style="text-align: center;"><a href="${POST_URL}" style="color:#ffffff;text-decoration:none;display:inline-block;min-height:28px;line-height:28px;padding:0 13px;outline:0;background:#3eae5f;font-size:13px;text-align: center;font-weight:400;border:0;border-radius:999em" target="_blank">点击去原文查看>></a><p></p></div><div class="footer-p" style="text-align: center; margin-top: 5rem; display:block;color:#b3b3b1;text-decoration:none;"><img src="https://nkt-blog-1315787778.cos.ap-nanjing.myqcloud.com/blog/article/202212101416082.webp" style="width:1.8rem; margin:0 auto" /> <hr style="width:165px;border:0;border-bottom:1px solid #e5e5e5;margin:5px auto;" />© 2022 <a href="https://naokuoteng.cn/" style="text-align:center; color: #0da1e6a6" target="_blank">naokuoteng.cn</a><p></p></div></div></div></div></div><br /></div><style type="text/css">.qmbox ::-webkit-scrollbar{display:none}</style><style id="cloudAttachStyle" type="text/css">.qmbox #divNeteaseBigAttach,.qmbox #divNeteaseBigAttach_bak{display:none}</style><style id="blockquoteStyle" type="text/css">.qmbox blockquote{display:none}</style><style type="text/css">.qmbox body{font-size:14px;font-family:arial,verdana,sans-serif;line-height:1.666;padding:0;margin:0;overflow:auto;white-space:normal;word-wrap:break-word;min-height:100px}.qmbox td,.qmbox input,.qmbox button,.qmbox select,.qmbox body{font-family:Helvetica,'Microsoft Yahei',verdana}.qmbox pre{white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;width:95%}.qmbox th,.qmbox td{font-family:arial,verdana,sans-serif;line-height:1.666}.qmbox img{border:0}.qmbox header,.qmbox footer,.qmbox section,.qmbox aside,.qmbox article,.qmbox nav,.qmbox hgroup,.qmbox figure,.qmbox figcaption{display:block}.qmbox blockquote{margin-right:0}</style><style type="text/css">@media screen and (max-width:1100px){#content p{font-size:10px}#content h3{font-size:14px}.footer-p{font-size:9px}.dear{font-size:12px}}</style><style id="ntes_link_color" type="text/css">.qmbox a,.qmbox td a{color:#236da1}</style></div></div> |
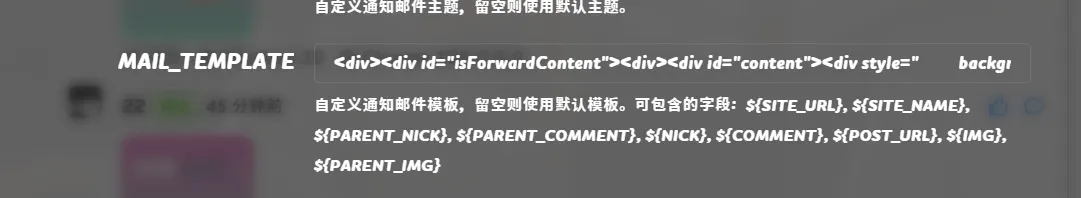
3、使用方法
在邮件通知处的MAIL_TEMPLATE粘贴此代码,注意网站链接地址改为自己的!
4、原代码
1 | <div> |
5、Twikoo邮件自定义字段
引用自HEO
| 参数 | 含义 |
|---|---|
| ${SITE_URL} | 网站链接 |
| ${SITE_NAME} | 网站名字 |
| ${PARENT_NICK} | 被回复人昵称 |
| ${PARENT_COMMENT} | 被回复人的评论内容 |
| ${NICK} | 回复人昵称 |
| ${COMMENT} | 回复人评论内容 |
| ${POST_URL} | 文章链接 |
| ${IMG} | 回复人头像 |
| ${PARENT_IMG} | 被回复人头像 |
| ${MAIL} | 回复人邮件 |
| ${IP} | 回复人 IP 地址 |
评论